Hi,
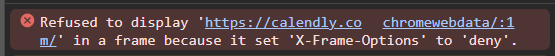
I have used react-calendly to connect calendly to my react app.I use the calendly pop-up widget. When click on the button to open the pop-up it won’t open. it gives this.


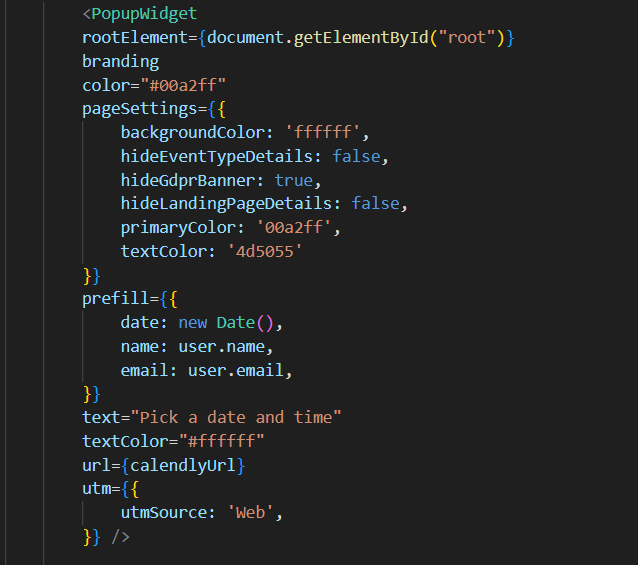
I am passing following info to pop-up widget.

Can you please inform me if I have to take any step to prevent this..
Thank you.




