Hello there.
How to edit the text and display of the cookie banner when my calendly is embedded in my website ?
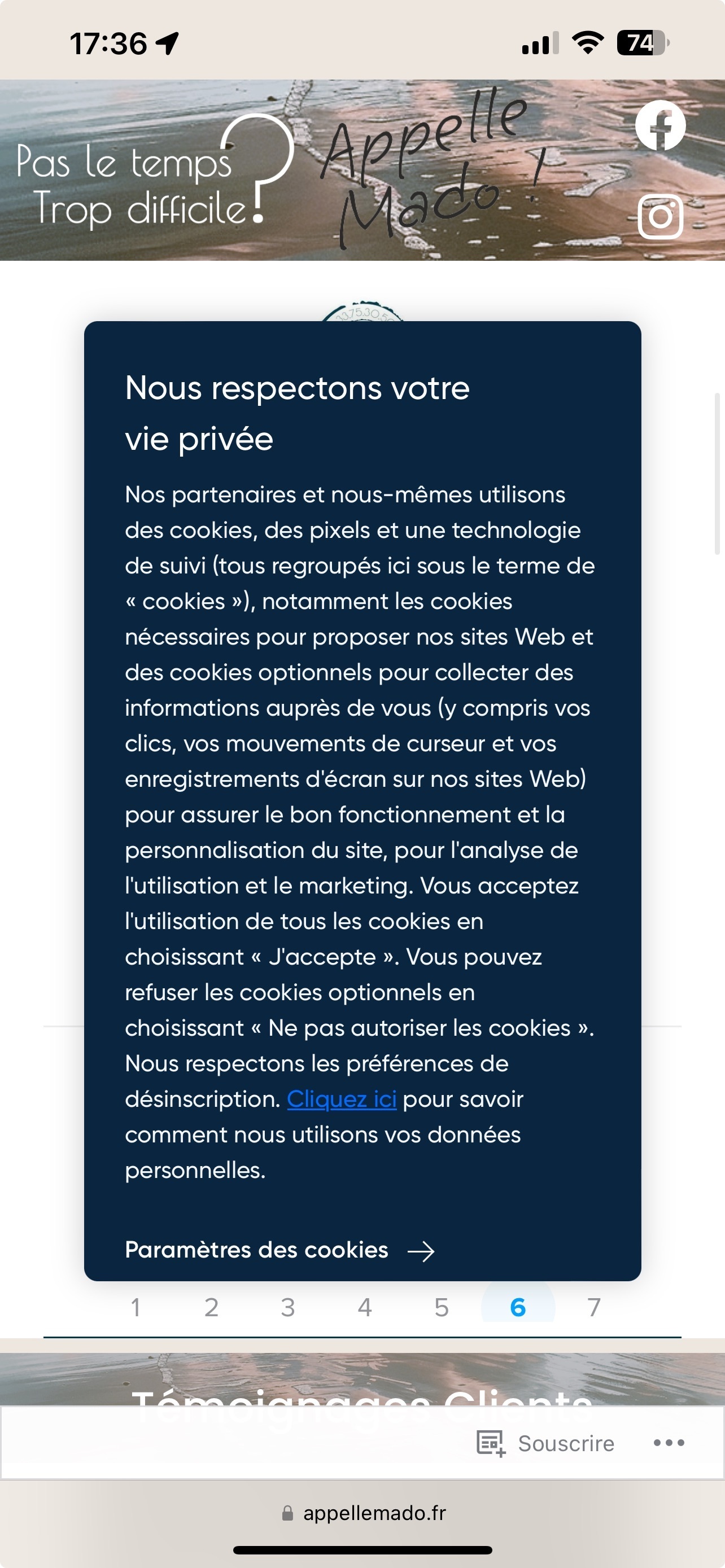
WHen users browse my website on their smartphone, the cookie banner totally hide the calendly block, which is absolutely not convenient.
I browsed the faq section but I can only change MY cookie preferences.
See snapshot