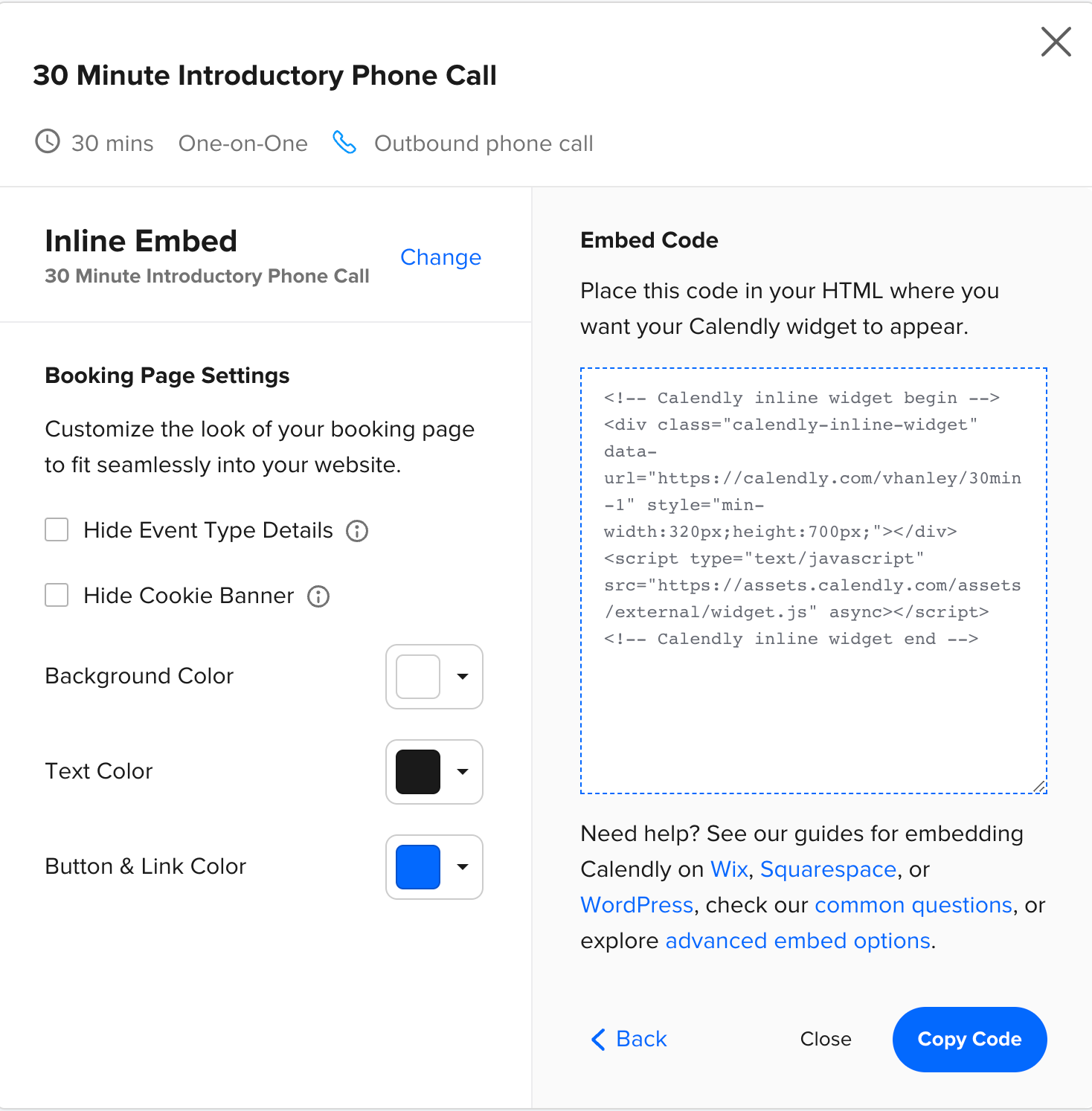
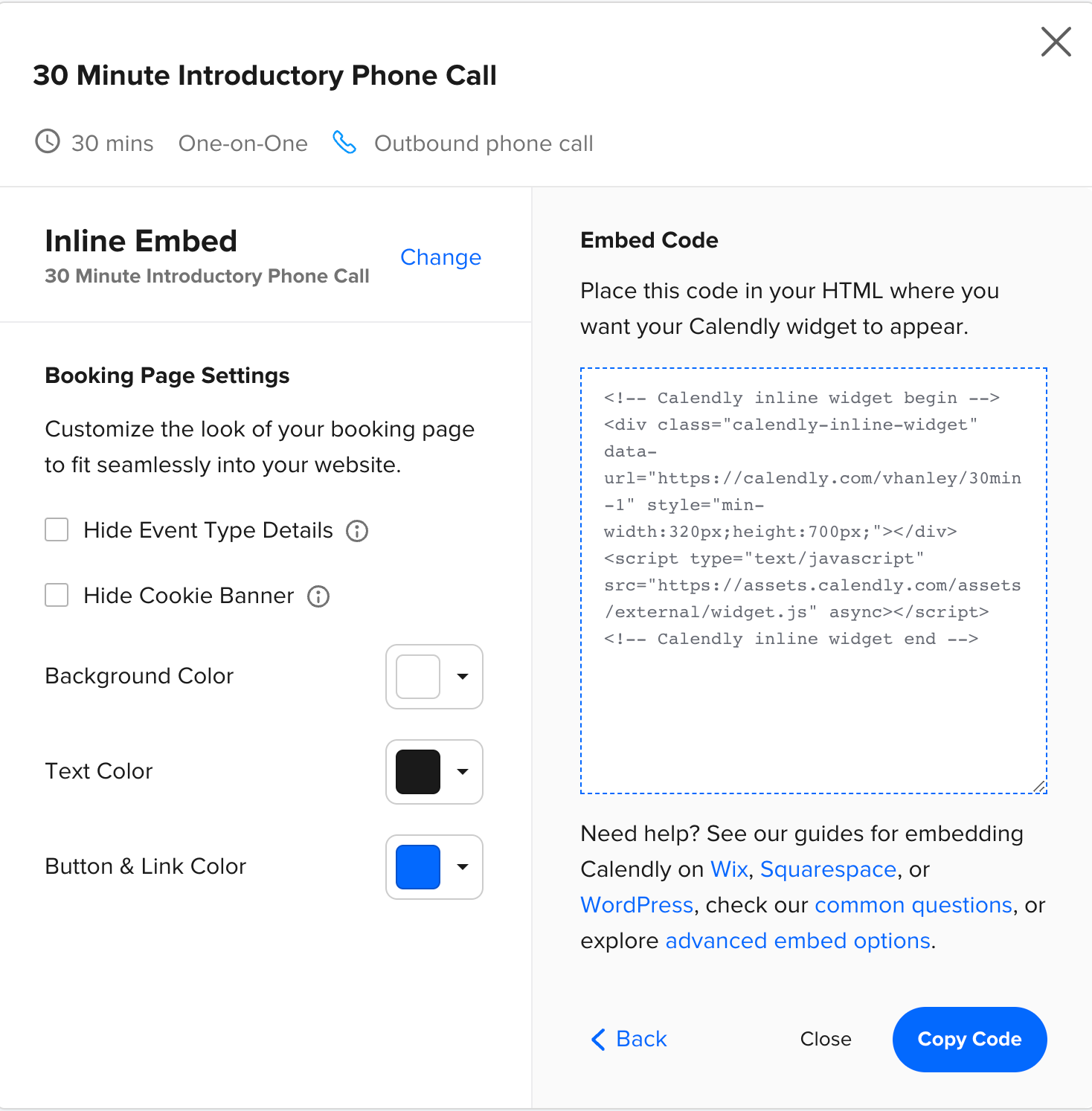
Hey branding that should have the value false in order to turn off the branding” in the popup widget code. This is what I see. What am I missing? I have already toggled branding off, but it’s still visible on the website.

Hey branding that should have the value false in order to turn off the branding” in the popup widget code. This is what I see. What am I missing? I have already toggled branding off, but it’s still visible on the website.

Already have an account? Login
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.