Hi everyone,
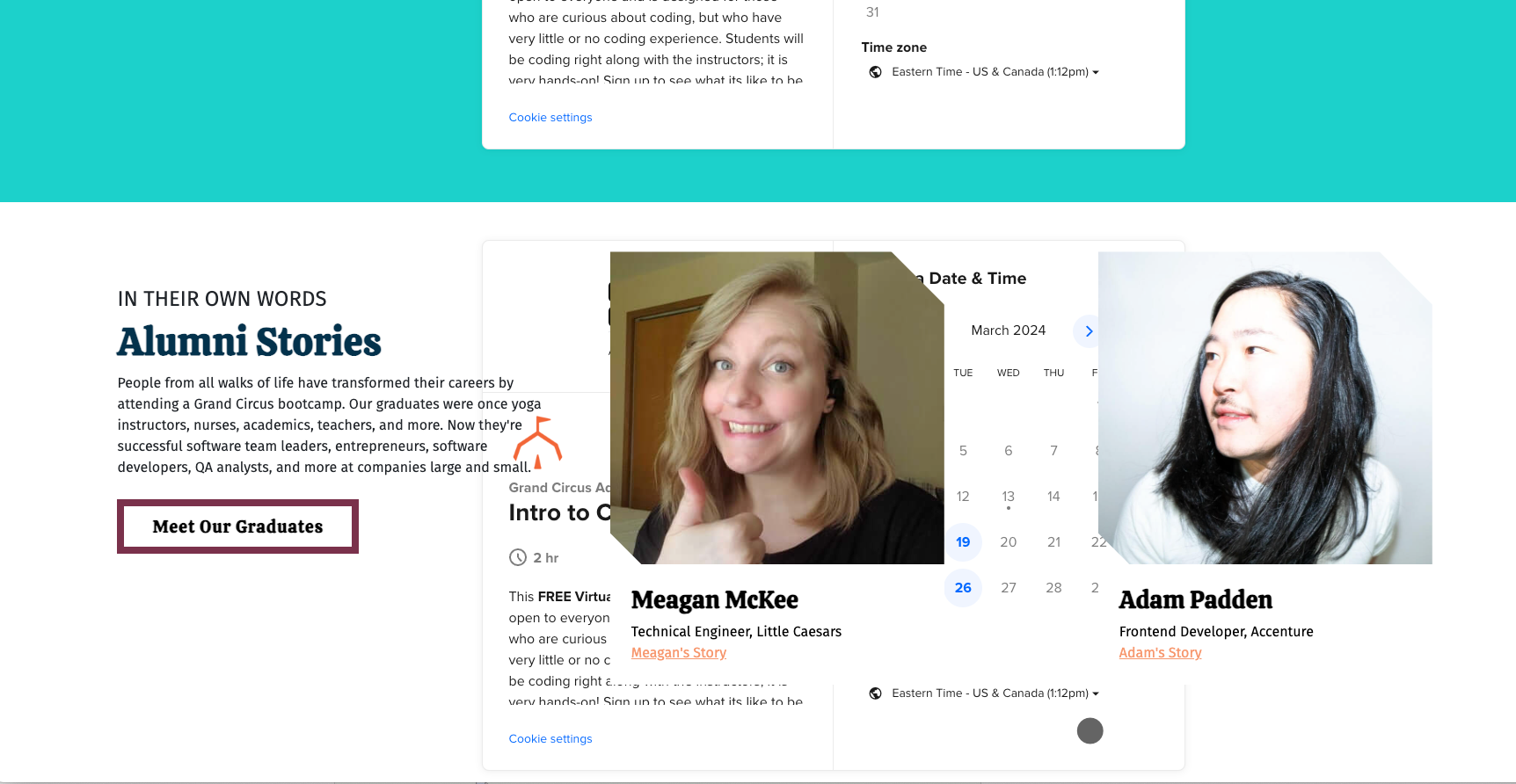
I’m having the issue where all of a sudden starting yesterday our embedded calendly inline widgets started appearing visually twice on the website. It looks super unprofessional and annoying and we’ve never had this issue before. All of the embed have existed prior to yesterday and have worked great for months, nothing’s changed. I
t’s happening on our wordpress site AND our hubspot landing pages. I’ve tried everything debugging wise on wordpress etc and I can’t find any reason for this to happen out of the blue. I’ve hidden the doubles under a white backround from the section beneath right now, but the site is grandcircus.co if anyone wants to look at the code.
Please help!
Oliver