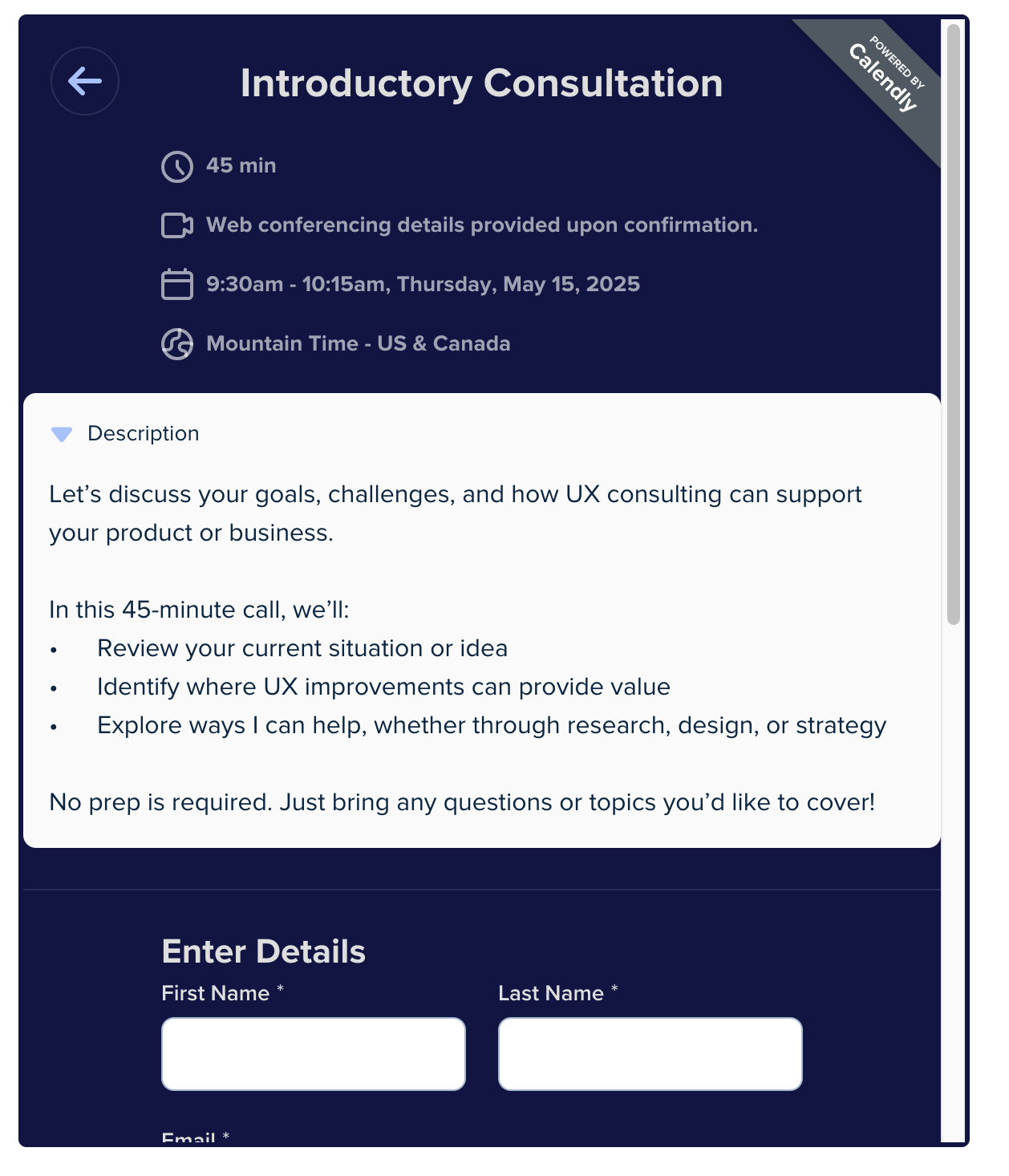
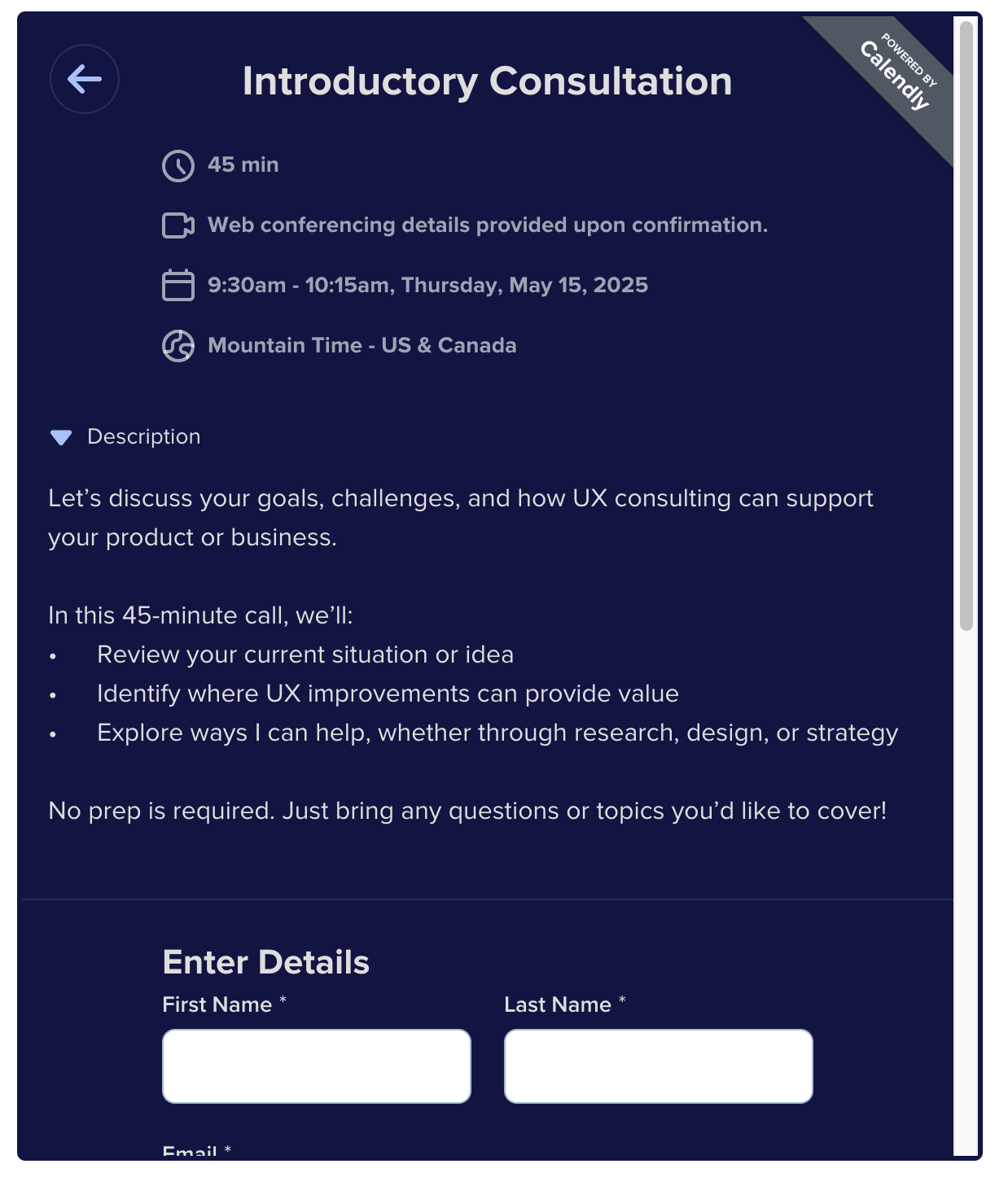
This is the first time I’ve used Calendly and I was disappointed in the customization options for the embed form. I was able to choose background, text, and link colors. However I chose a darker theme and there are details in the second step that aren’t adhering to those settings. I would remove the details if I could. It’s an expanding toggle, which should have less prominence. Because the background and text css has been overridden, it has much more prominence than it should. I can’t change these settings on my end. Essentially, there are two css properties that are creating the issue, which I believe should be removed.
.c1y2smo4 {
background-color: var(--coreColorNeutral100, #fafafa);
color: var(--coreColorNeutral900, #0a2540);
}If I turn these off, everything looks fine (see images). Is there a way this can be corrected on the Calendly side?
Link to page: https://sensryui.com/contact/