Hey there,
I’m currently implementing a “book a demo”-landing page and can’t figure out how to properly embed my Calendly page.
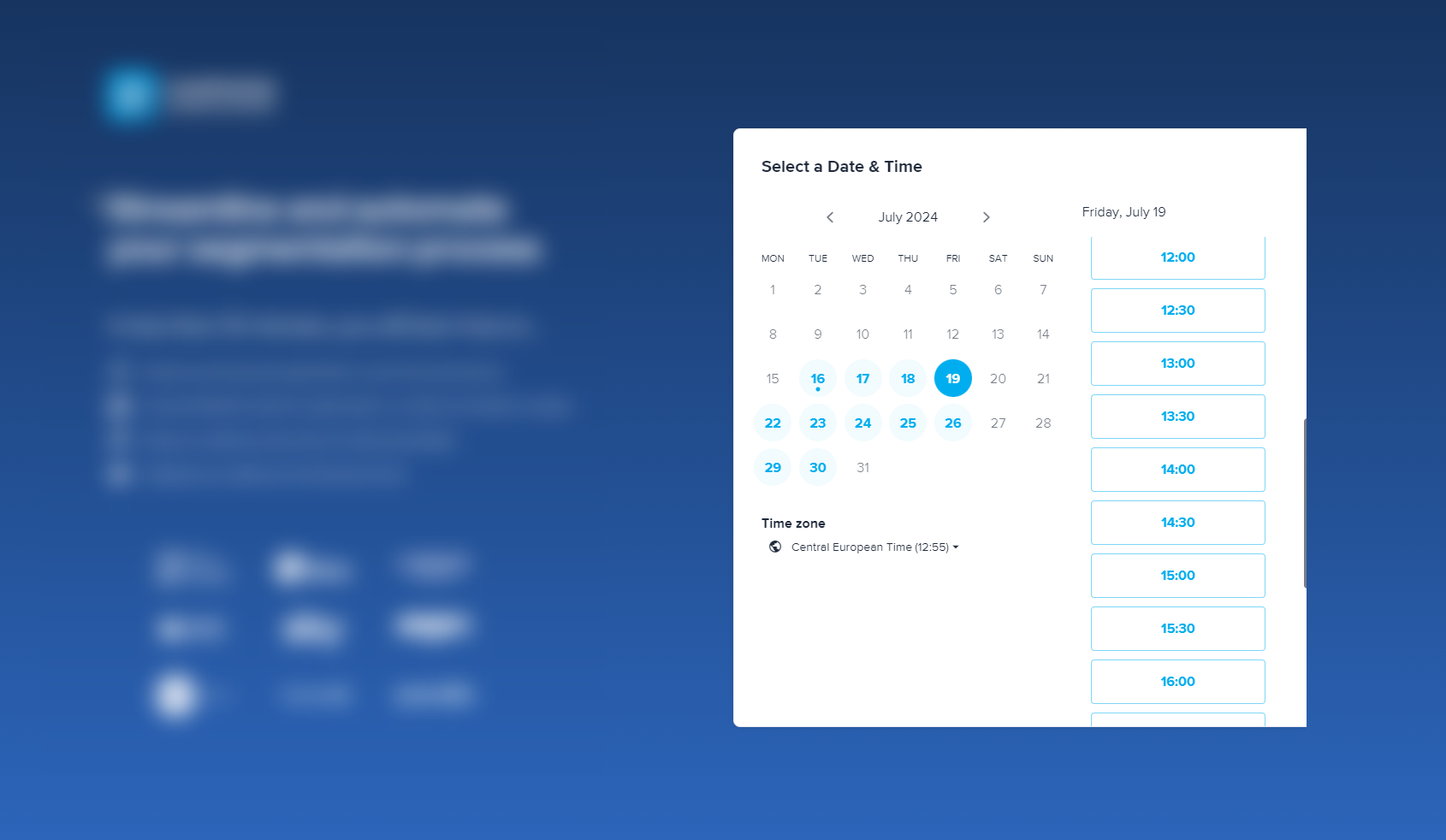
It’s a 2 column layout. Left column: content, right column: Calendly Widget.

I figured out, that there is a certain threshold around 950ish pixels width where the widget jumps from desktop-mode (above that threshold) to mobile-mode (below threshold).
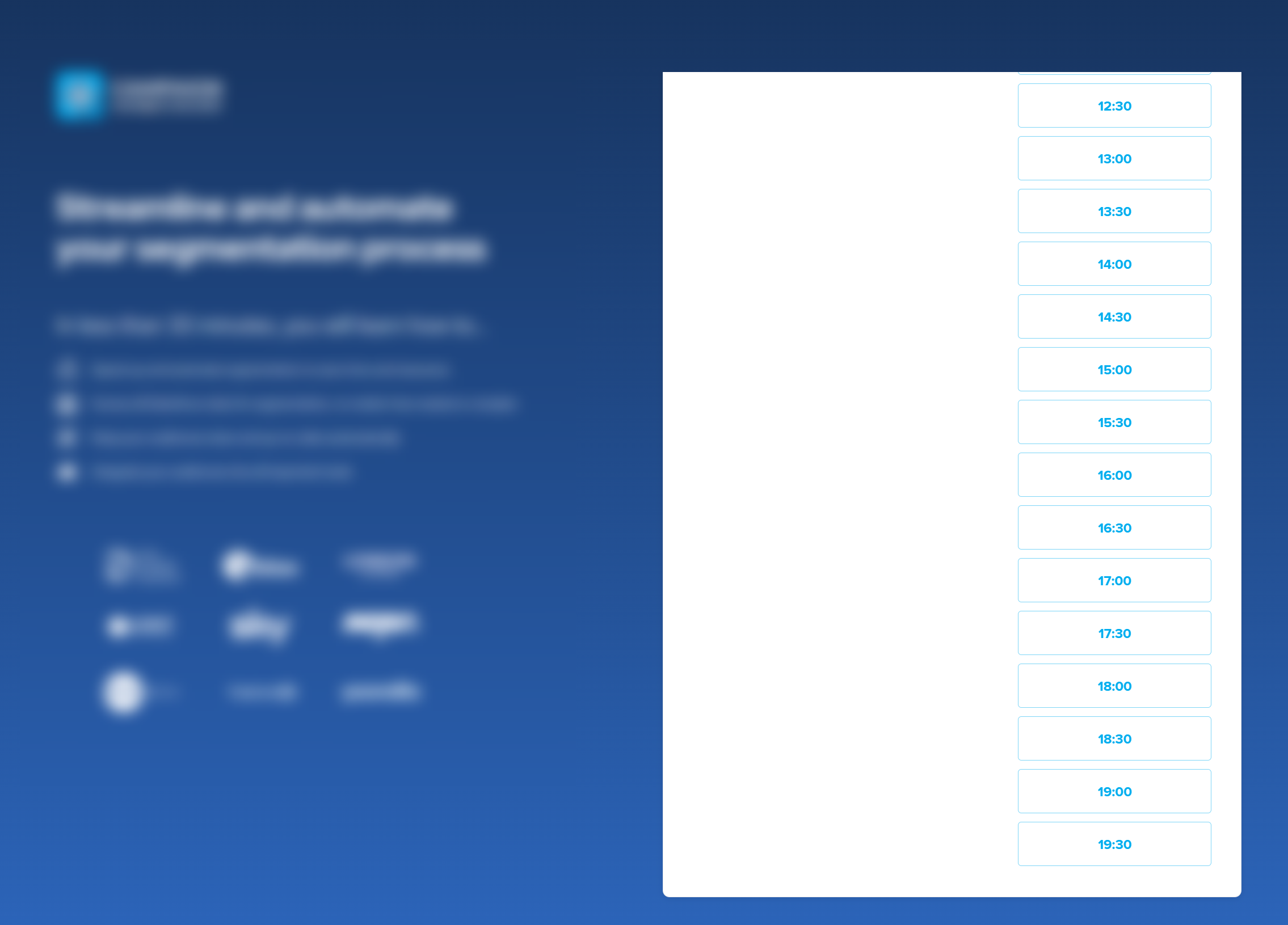
Now I got the problem that in that mobile-mode the widget fully expands for all available time slots.

I’d wish to limit this in max-heigth and get a scroll bar for the time options (only time options scroll, calendar view stays fixed). That behavior is available in “desktop-mode” (see 1st screenshots) but not in “mobile-mode”.
How can I accomplish this?



