Add context to your meetings to help understand the impact of Calendly on your support metrics
Calendly is a great tool for support agents. They can quickly book time with customers and get to the heart of their issue. As usage grows, support leaders get curious about the impact of Calendly on their metrics. For example:
-
How many tickets are solved with at least one Calendly meeting?
-
Do certain Topics tend to involve Calendly?
-
How does Calendly impact handle time?
-
How does it impact CSAT?
Calendly links and reporting helps answer these questions.
A string added to the URL, called a UTM, can pass context to meetings. Context like a ticket id. You can then join ticket data with meeting data.
However, it’s hard for humans to write UTMs. Fortunately Zendesk Macros with Placeholders can do the writing for the agent. This guide will take you through how to build a Macro that builds the link with the UTM added for them.
The Finished Product
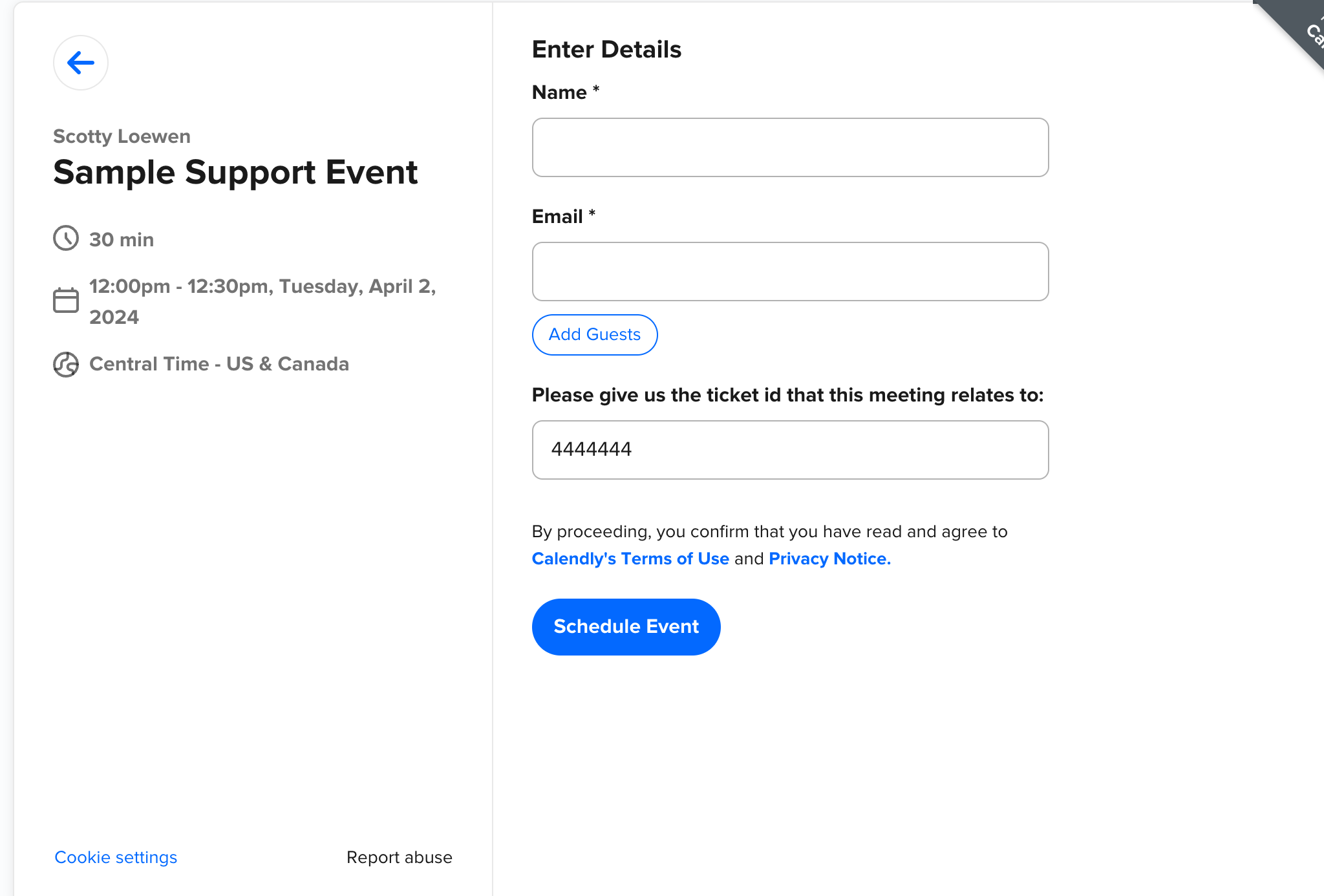
By adding a UTM parameter with a placeholder, you can reference the ticket that the event was scheduled through in your reporting. Here’s an example:
Hello!
I’d like to take a close look at your problem. Here’s my Calendly link, please find a time that works and I’m happy to help troubleshoot with you:https://calendly.com/some-user-name/troubleshooting-30/?utm=zendesk_444444
Constructing the Link
There are three parts to the scheduling link:
https://calendly.com/some-user-name/troubleshooting-30/?utm=zendesk_444444
In red is what we call the booking URL. It’s unique for all of your Calendly users.
In green is the slug for the Managed Event you will create and assign to your Support Group.
In purple is the zendesk ticket ID with a prefix.
The Booking URL
In Zendesk you are going to create a custom field for our user object. We can use that field to hold the booking URL value. More information can be found in Zendesk’s help center.
-
Add a custom field to your user object. “Calendly Link” is what we use in this example.
-
Fill in those values. There are two ways to populate it in Zendesk:
-
Have the agent manually add it. There are some manual steps for setting up Calendly, you can add this step to their onboarding runbook.
-
Bulk upload through the Zendesk Bulk Upload Private Beta or try Zendesk Support
-
-
Now you have a custom placeholder to use:
{{current_user.custom_fields.calendly_link}}. For more info on placeholders, here’s Zendesk’s documentation.
The Managed Event Slug
Follow the steps listed in this article to create your Managed Event. You can add individual agents if your team is small. If you have a larger team, add all of your agents are in a Calendly Group. Then assign the Managed Event you just created to that Group. Now you have the event slug from the booking URL. Paste it into your Macro.
The Zendesk Ticket ID
Zendesk gives you a handy placeholder for this value: {{ticket.id}}
This is what you will add in Markdown: ?utm=zendesk_{{ticket.id}}
I’m using zendesk_ as a prefix in case anyone else in my org wants to use the UTM parameter for something else.
Putting it All Together
Now you have all the ingredients to put together your custom calendly URL for your Macro:
{{current_user.custom_fields.calendly-link}}/troubleshooting-30/?utm=zendesk_{{ticket.id}}
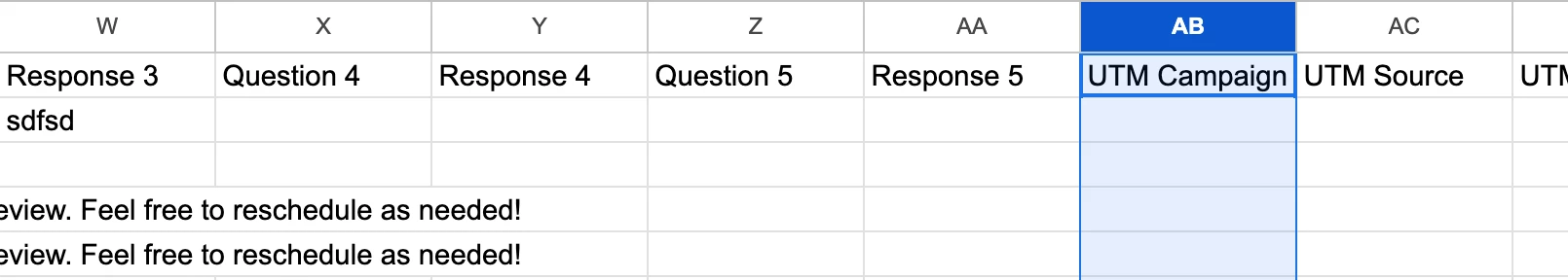
Every time this link is used, you can see the UTM parameter in the export of your events.

That export can then be merged with Zendesk ticket data. You can then query it in a spreadsheet, or in a data lake like Big Query or S3. Now you can answer questions about the impact of Calendly on your support business.
What other ways have folks put Zendesk and Calendly together? Anyone using Zapier?